RE-CONNECT Online Performance Festival
In Progress-
RE-CONNECT is an online festival for theatre and performance by international multi-disciplinary artists, aiming to connect artists and curators from all around the world in an online platform as a grand theatre hall.
-
As a UX/Visual designer and part of the team, I had to rethink and redesign the festival’s responsive website and how the users, from artists to the audiences, become parts of an online artistic event.
This included rethink and preparing the information architecture, preliminary sketches, wireframing, making mockups, doing usability tests, interaction design, and iterating on the design.
-
Original materials and texts from the Re-Connect website
Amir Mobed’s biography and projects materials from the artist’s official website
Amir Mobed's Documentary Teaser on YouTube, by Amerta Art
Launched in March 2020 in response to the global pandemic, our festival events bring artists from around the world together as an act of solidarity. The first edition of the festival took place between March 25-April 17, 2020. Featuring 45 live performances and 20 lecture or panel discussions selected from 122 applications, we introduced audiences to artists across 5 continents. Viewers enjoyed multilingual events broadcast live from Iran, Lebanon, Egypt, Nigeria, Japan, India, Germany, Romania, the USA, and other countries.
The second iteration of the festival took place from March 25th-April 12th, 2021 in partnership with the University of Maryland. We had various online events with the help of more than 200 artists from different countries and different backgrounds and 15 talks and panel discussions featuring the award-winning cast and crew of the VR film, Finding Pandora X, as well as Culture Hub’s LiveLab, Mozilla Hubs, and Playtronica Studios.
The festival has established an artist exchange network that supports initiatives like our virtual artist residency and arts management student internship programs.
How Might We…
Artists, curators, and audiences need a platform to share their passion for live performances while they can not gather all together in the same place.
The Goal
To redesign the responsive website of the online performance festival so it becomes an attractive live platform for art and performance lovers who can follow the programs and their favorite artists, watch the plays live, and access the rich archive of the previous open calls and performances.
First Edition: 2020
“The festival’s website is already out of date: just like the pandemic when we started to think about the festival!”

still stage. this time virtual.
We brought a new look to the RE-CONNECT festival website that surrounds you with art and live performances.
“There are so many extraordinary young artists out there, and so are infinite ways to keep them connected to people who eagerly follow their masterpieces!”
Nima Shabani, Associate Director
“We started when the lockdowns started, but we want to continue even after the pandemic ends.”
Negar Rahimian, Art Director
“The fact that we are a young team of international artists from different fields helps us to understand the needs and expectations of the audience.”
Oliver Nolt, Project Manager
Design Iteration: embedding all that is good!
After the very successful preliminary open calls, the team decided to ask the highly motivated participants for their feedback, conduct several interviews, perform a UX audit, and hold several sessions to redesign and improve the website and the whole information architecture.
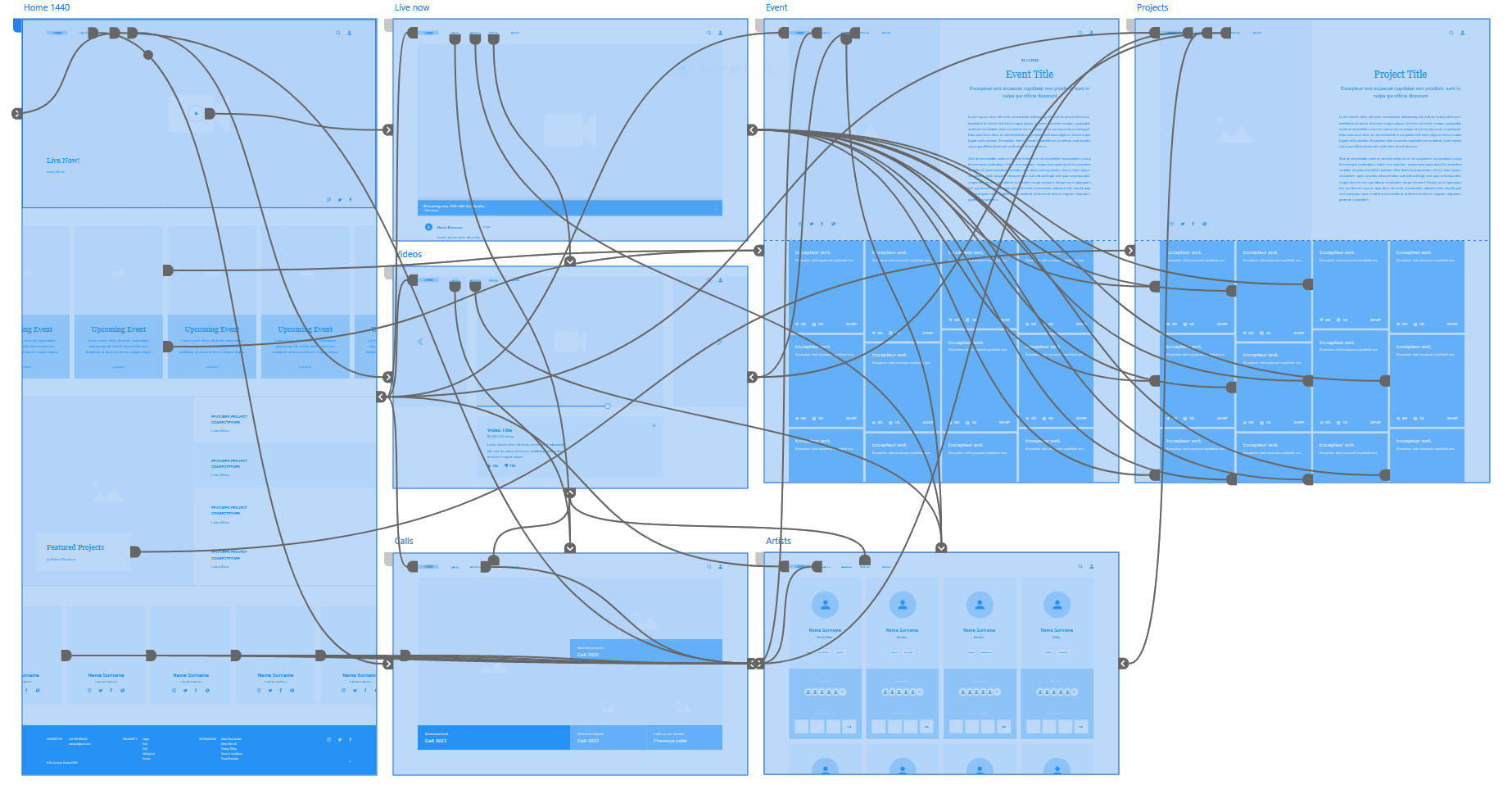
Refined IA
Refining the information architecture of Re-Connect involved a systematic approach that ensures the site's content is organized in a meaningful and user-friendly way. Here are some steps we followed:
Gathering Information: By collecting as much information as possible about the website's users, business goals, and content. Conducting user research, including interviews, surveys, and analytics, to identify user needs, goals, and behaviors. Reviewing the existing site's content and mapping out its structure, hierarchy, and relationships.
Analyzing Data: Using the data we collected to identify patterns, trends, and insights. Analyzing the user research to determine the most critical user needs, and the content analysis to determine the most important content areas.
Creating a Sitemap: Based on the analysis, we created a new sitemap that reflects the website's structure and hierarchy. We ensured that the content is grouped logically and that the categories are meaningful to users and considered using a card sorting exercise with users to validate the festival organization and structure of the content.
Developing Navigation: Once we had a sitemap, we developed a navigation system that allows users to easily find the information they need. We ensured that the navigation labels are clear, concise, and meaningful and that the navigation elements are consistent across the site.
Testing and Refine: We tested the new information architecture with users to identify any usability issues. Consequently, we made changes as needed and continued to refine the structure and navigation until it meets user needs and festival goals.
Documentation and Communication: Finally, we documented the new information architecture and communicated it to stakeholders, including artists, developers, and content creators, to ensure that everyone understands the site's structure and how the content fits into it.
To come up with fresh ideas about the redesigned pages of the website and the main structure, I gathered a group of multi-disciplinary artists who are voluntarily working with the festival to participate in a design sprint. Everyone had some great ideas on how the website -the online platform- should look and feel so that the audience embraces it as their favorite theatre salon. This brought up various versions of different pages of the website so we could test and implement different UI to find out which one works best.
All essentials in one platform. Sleek!
The redesigned home page gives you a quick overview of what is going on currently at the festival. It is minimal and concisely informative.

Become part of the team. Easy!
Artists, curators, and audiences need a platform to share their passion for live performances while they can not gather all together in the same place.
Watch it live. Have fun together!
Artists, curators, and audiences need a platform to share their passion for live performances while they can not gather all together in the same place.

Follow the programs. Always online!
Get notified about the latest programs and the open calls’ calendars. Be the first one to know the dates and deadlines.
Follow your favorites. Support!
Find and follow your favorite artist, know them and connect with them. Keep updated with their new projects and participate in their panels and discussions.
Access the archive. Endless joy!
It is possible to browse the archive, look for selected projects submitted for the previous open calls, and participate in the discussions on each performance.
the festival in your pocket!
with the responsive website, you can have a seamless experience everywhere, every time.